前言功能:一个功能强大的前端代码高亮插件,支持40多种语言支持显示行号 一键复制 一键全屏等功...
前言
功能:一个功能强大的前端代码高亮插件,支持40多种语言
支持显示行号 一键复制 一键全屏等功能
优势:安装方便 文件占用小 实用等
安装
引入yzmcms.min.css 与yzmcms.min.js
尾页插入代码即可
<script type="text/javascript">
// - highlight all pre + code tags (CSS3 selectors)
// - use javascript as default language
// - use theme "enlighter" as default theme
// - replace tabs with 2 spaces
EnlighterJS.init('pre', 'code', {
language: 'javascript',
theme: 'classic',
indent: 2
});
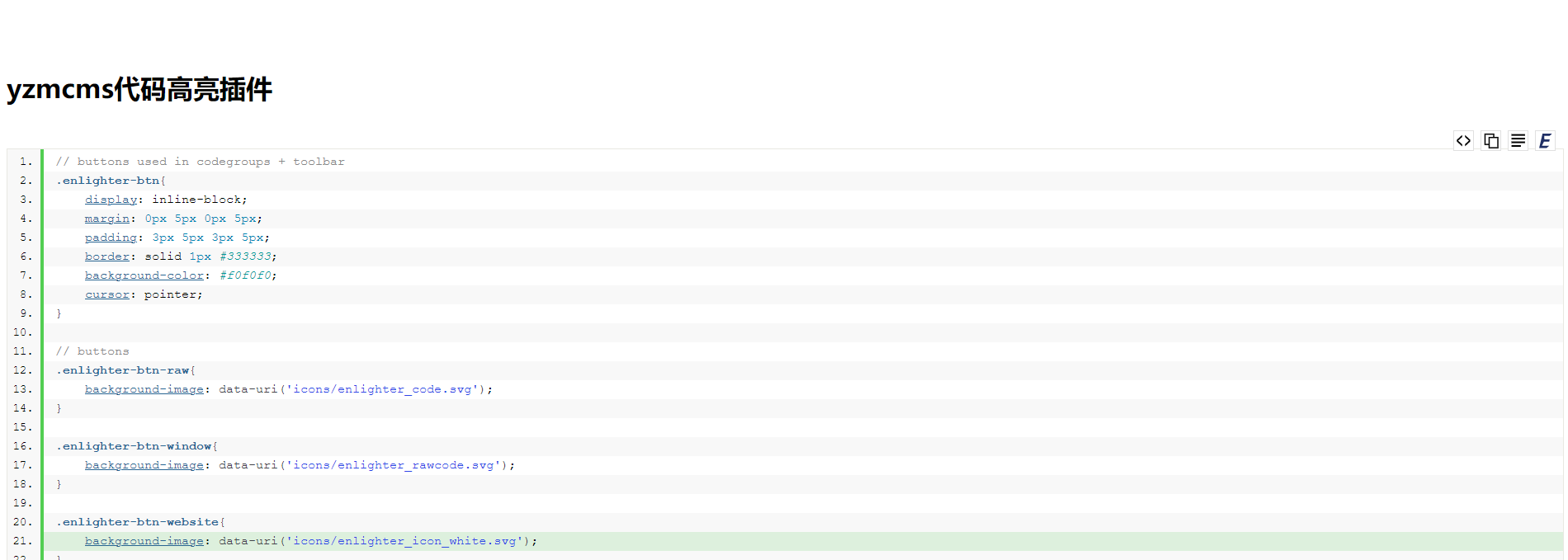
</script>演示图

蓝奏云
声明:
1、本网站名称:乐源屋 - 资源分享平台
2、本站永久网址:https://leyuanwu.com/
3、分享是一种美德,转载请保留原链接。
4、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
5、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1、本网站名称:乐源屋 - 资源分享平台
2、本站永久网址:https://leyuanwu.com/
3、分享是一种美德,转载请保留原链接。
4、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
5、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。



