网站安全一直是大家最关心的话题,使用人机验证可以有效的提高网站的安全性,防止网站接口被机器程...

网站安全一直是大家最关心的话题,使用人机验证可以有效的提高网站的安全性,
防止网站接口被机器程序盗刷。比如被刷短信、被刷邮件、被刷评论等等。
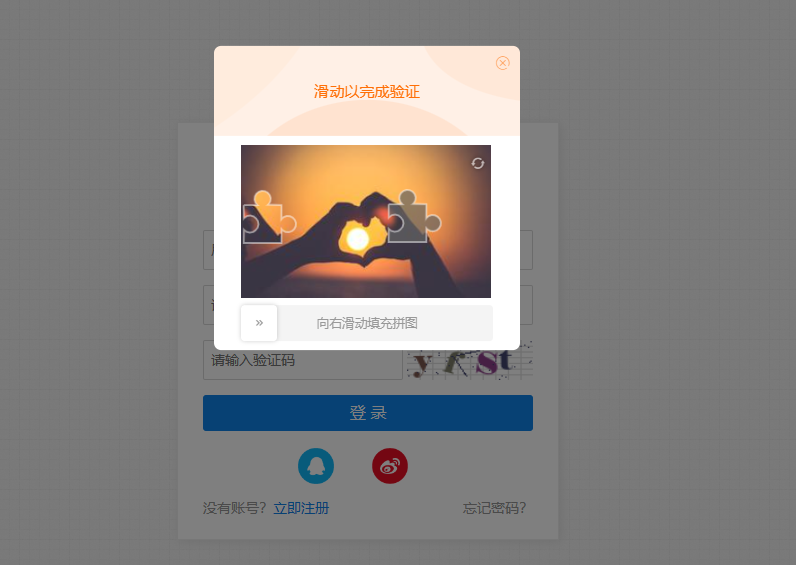
官方自带了图片验证码,也是比较安全的加密都很好,当然为了用户体验出了款滑动验证
安装
上传覆盖 即可
内置图片包 可按图片从1至20更改背景图片
使用
增加了token和加密数据,有效的提高了人机验证的安全性。
默认是没有覆盖原来文件的 需要你自己去在会员登录页引入 以下是模版参考
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>会员登录{get_seo_suffix()}</title>
<meta name="author" content="YzmCMS内容管理系统/QQ:214243830">
<meta name="description" content="yzmcms会员登录" />
<link href="{STATIC_URL}css/yzm-member-login.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="{STATIC_URL}js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="{STATIC_URL}plugin/layer/layer.js"></script>
<!--这里引入css文件-->
<link href="{STATIC_URL}captcha/css/mian.css?ver={rand(100,200)}" rel="stylesheet" type="text/css" />
<!--使用了官方图标-->
<link rel="stylesheet" href="/common/static/iconfont/iconfont.css">
<!--引入功能包-->
<script type="text/javascript" src="{STATIC_URL}captcha/js/slidercaptcha.min.js?ver={rand(100,200)}"></script>
</head>
<body>
<div class="yzm-member-container yzm-login">
<div class="yzm-title">会员登录</div>
<div class="yzm-form">
<!--表单请使用这样的格式 带上id即可-->
<form>
<input type="hidden" name="referer" value="<?php echo $referer;?>">
<ul>
<li><input type="text" class="input" name="username" id="username" placeholder="用户名或邮箱" value=""></li>
<li><input type="password" class="input" name="password" id="password" placeholder="请输入密码" value=""></li>
{if get_config('member_yzm')}
<li><input type="text" id="code" class="input code" name="code" placeholder="请输入验证码"><img src="{U('api/index/code')}" onclick="this.src=this.src+'?'" id="codeimg" class="codeimg" title="看不清,换一张"></li>
{/if}
<li class="last_li"><input type="button" onclick="SliderCaptchaModal('show')" class="submit" name="dosubmit" value="登 录"></li>
</ul>
<div class="yzmcms_other_login">
<a href="{U('member/other/qq_login')}" target="_blank" class="qq" title="QQ登录"><img src="{STATIC_URL}images/yzm_qq_login.png"></a>
<a href="{U('member/other/weibo_login')}" target="_blank" class="weibo" title="微博登录"><img src="{STATIC_URL}images/yzm_weibo_login.png"></a>
</div>
<div class="yzmcms_bottom">没有账号?<a href="{U('register')}">立即注册</a> <a href="{U('member/reset/init')}" target="_blank" style="color:#959595;float:right">忘记密码?</a></div>
</form>
</div>
</div>
<div class="clearfix"></div>
<div class="yzm_footer">
<div class="container">
<p>Powered by <a href="http://www.yzmcms.com" target="_blank">{YZMCMS_SOFTNAME}</a> © 2014-2023 版权所有</p>
</div>
</div>
</body>
</html>蓝奏云
声明:
1、本网站名称:乐源屋 - 资源分享平台
2、本站永久网址:https://leyuanwu.com/
3、分享是一种美德,转载请保留原链接。
4、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
5、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1、本网站名称:乐源屋 - 资源分享平台
2、本站永久网址:https://leyuanwu.com/
3、分享是一种美德,转载请保留原链接。
4、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
5、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。



